منبع:ای تی رسان

قبل از هر چیزی باید بابت تاخیری که در گذاشتن جلسه چهارم رخ داد صمیمانه عذرخواهی کنم! مطالب این جلسه به موقع آماده شد اما متاسفانه از صبح روز پنج شنبه (5 بهمن) اینترنت با قطعی مواجه شد و با وجود اینکه درحال خدمت سربازی هستم (!) پیگیریهای فراوانی انجام دادم اما تاثیری نداشت…
به هرحال امیدوارم دیگر شاهد این اتفاق نباشیم!
البته در این مدت بی کار نبودم و جلسه پنجم هم آماده شده است که با فاصله کوتاهی منتشر میشود.
به هرحال، به دلیل بد قولی پیش آمده عذرخواهی میکنم…
اما ادامه درس…
پاراگرافها در HTML:
همان طور که پیشتر هم اشاره شد، پاراگرافها به وسیله تگ p تعریف میشوند. یک مثال آشنا:
< html>
< body>
< p>This is a paragraph</p>
< p>This is another paragraph</p>
< /body>
< /html>
دو نکته خیلی خیلی مهم:
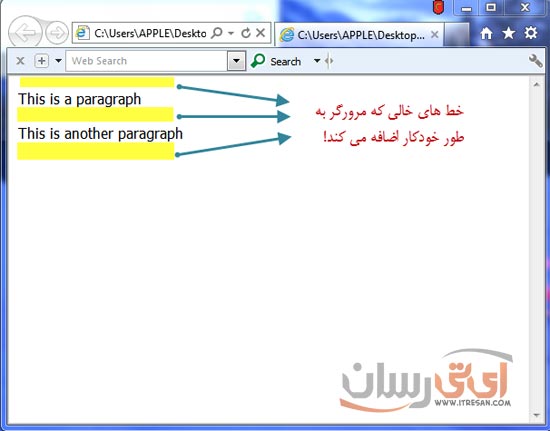
1- مرورگرها به طور خودکار یک خط خالی قبل و بعد از یک پاراگراف اضافه میکنند.
به تصویر زیر دقت کنید:
 2- هیچ وقت تگ پایانی را فراموش نکنید! (این را هم به یاد داشته باشید که در نسخه های جدیدتر HTML شما امکان قرار ندادن تگ پایانی را ندارید) در این باره، در آینده بیشتر صحبت خواهم کرد.
2- هیچ وقت تگ پایانی را فراموش نکنید! (این را هم به یاد داشته باشید که در نسخه های جدیدتر HTML شما امکان قرار ندادن تگ پایانی را ندارید) در این باره، در آینده بیشتر صحبت خواهم کرد.
تگ <br />:
به زبان خیلی خیلی ساده، استفاده از این تگ درست مانند زدن دکمه اینتر در زمان استفاده از برنامه word است.
مثال:
< html>
< body>
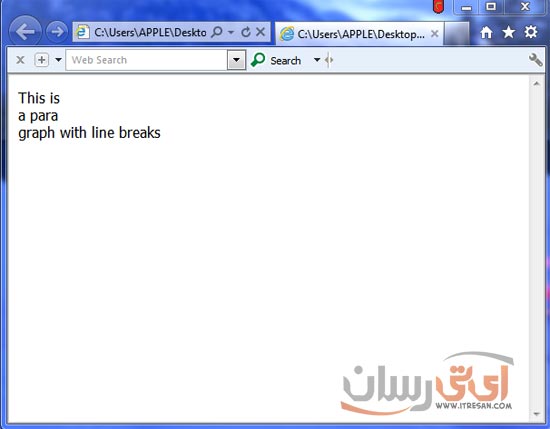
< p>This is<br />a para<br />graph with line breaks</p>
< /body>
< /html>
نتیجه مانند تصویر زیر خواهد بود:

به نظرم توضیح بیشتری در این باره لازم نیست به جز یک نکته مهم:
< br /> یک “المان HTML خالی” نامیده میشود. به این دلیل که این تگ، تگ پایانی ندارد! و به تنهایی به کار میرود. درست مثل تگ <hr /> که در جلسه قبل با آن آشنا شدیم.
کار در خانه:
همان طور که اشاره کردم، تگهایی مثل br یا hr، تگ پایانی ندارند. اما به نظر شما، چرا این گونه تگها به صورت <br /> بکار میروند؟ به عبارت دیگر، کاراکتر اسلش (/) چه نقشی دارد؟!
در مورد جواب این سوال، خوب فکر کنید. برای راهنمایی این را بگویم که جواب در متن این جلسه گفته شده است! جواب این سوال را در جلسه آینده خواهم داد.
نکته بسیار مهم:
کد زیر را در یک فایل جدید کپی و نتیجه را نگاه کنید!
< html>
< body>
< p>
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
< /p>
< p>
This paragraph
contains a lot of spaces
in the source code,
but the browser
ignores it.
< /p>
< p>
The number of lines in a paragraph depends on the size of your browser window. If you resize the browser window, the number of lines in this paragraph will change.
< /p>
< /body>
< /html>
چه نتیجهای از این مثال میگیرید؟
حتما شما هم مثل من به دو نتیجه زیر رسیدهاید!
1- در HTML، اگر با زدن دکمه enter یا space، در کد فضای خالی ایجاد کنید، مرورگر هنگام نمایش کدها تمام خطها و فضاهای خالی اضافی را نادیده میگیرد (همان طور که نحوه نمایش سه پاراگراف بالا را مشاهده میکنید!)
2- این که متن پاراگراف شما در چند سطر نمایش داده شود، بستگی به اندازه پنجره مرورگرتان دارد! کافی است یک بار دیگر مثال بالا را در مرورگرتان باز کنید و سپس اندازه پنجره مرورگر را کوچک کنید.
اما چطور می توان شیوه نمایش متن ها را تغییر داد؟
حالا که HTML خطها و فضاهای اضافی را نادیده میگیرد، برای این که بتوانیم مثلا بیتهای یک شعر را نمایش بدهیم باید چه کار کنیم؟!
برای یافتن جواب این سوالها باید با تگهای قالب بندی HTML آشنا شویم!
با کمک این تگها میتوان متنهایی مثل نوشتههای زیر ایجاد کرد:
This text is bold
This text is italic
This is subscript and superscript
جالب شد نه؟!
HTML از تگهایی مثل <b> و <i> برای قالب بندی متن خروجی استفاده میکند. این دو تگ، به ترتیب متن را برجسته (bold) و مورب (italic) میکنند.
در مثالهای زیر با تمام تگهای قالب بندی متن آشنا میشوید (این را هم در جریان باشید که برخی از این تگها چندان کاربردی نیستند اما برای یادگیری نام آنها آورده شده است):
<b> ایجاد متن “برحسته”
<big> ایجاد متن “درشت” )اندازه فونت را بزرگتر می کند)
< em> ایجاد متن “مورب” یا italic
< i> ایجاد متن “مورب” یا italic
< small> ایجاد متن “ریز” )اندازه فونت را کوچکتر می کند)
< strong> ایجاد متن “برحسته”
<sub> ایجاد متن “زیرنویس” یا subscripted
< sup> ایجاد متن “بالانویس” یا superscripted
< ins> ایجاد متنی زیر آن خط کشیده شده (underline)
< del> ایجاد متنی که روی آن خط کشیده شده
<code>-<kbd>-<samp>-<tt>-<var> این تگها معمولا برای نمایش کدهای کامپیوتری یا برنامه نویسی به کار میروند
<pre> این تگ برای ایجاد متنی که هیچ ساختاری ندارد به کار میرود. به عبارت دیگر، در داخل این تگ، هر چه بنویسید، عینا در مرورگر نمایش داده میشود.
(خطهای اضافی و فضاهای خالی با استفاده از این تگ قابل نمایش هستند)
(به عنوان مثال، برای نمایش بیتهای شعر از این تگ باید استفاده شود)
< bdo> ترتیب نوشته شدن متن را مشخص میکند: از چپ به راست و یا از راست به چپ. این تگ دارای صفتی با نام dir است. اگر مقدار این صفت برابر با rtl باشد، متن از حروف سمت راست نوشته میشود تا به سمت چپ برسد.
اگر برابر با ltr باشد، از چپ به راست نوشته میشود (حالت پیش فرض)
(bdo مخفف کلمات bi-directional override است)
(rtl مخفف کلمات right to left است)
(ltr مخفف کلمات left to right است)
< blockquote> ایجاد متن به صورت “نقل قول شده”. بیشتر برای نشان دادن نقل قولهای طولانی چند خطی استفاده میشود.
توجه کنید که مرورگر در این حالت، برای متن نقل قول شده، حاشیه در نظر میگیرد.
< q> ایجاد متن بصورت “نقل قول شده”. بیشتر برای نشان دادن نقل قولهای کوتاه چند کلمهای استفاده میشود.
توجه کنید که مرورگر در این حالت، بصورت پیش فرض متن نقل قول شده را بین دو کاراکتر دابل کوتیشن (“) قرار میدهد.
* علاوه بر اینها، تگ هایی مثل cite، dfn، acronym، address و abbr هم هستند که خیلی به ندرت مورد استفاده میگیرند.
نکته:
در اکثر اوقات، تگ <strong> شبیه به تگ <b> و تگ <em> شبیه به تگ <i> نمایش داده میشوند. هر چند که یک تفاوت کوچک با هم دارند:
تگهای <b> و <i>، متن را به ترتیب برجسته و مورب میکنند. اما تگهای <em> و <strong> در واقع به این معنی هستند که شما میخواهید متن به گونهای نمایش داده شود که کاربر متوجه شود این متن، متن “مهمی” است و آن را متمایز از سایر حروف نمایش دهد.
امروزه، تمام مرورگرهای شناخته شده تگ <strong> را همانند <b> و تگ <em> را همچون <i> نشان میدهند.
اما حالا برای فهم بیشتر تگهای معرفی شده چند مثال میزنیم:
مثال 1:
< html>
< body>
< p><b>This text is bold</b></p>
< p><strong>This text is strong</strong></p>
< p><big>This text is big</big></p>
< p><em>This text is emphasized</em></p>
< p><i>This text is italic</i></p>
< p><small>This text is small</small></p>
< p>This is<sub> subscript</sub> and <sup>superscript</sup></p>
< /body>
< /html>
نتیجه:

مثال 2:
< html>
< body>
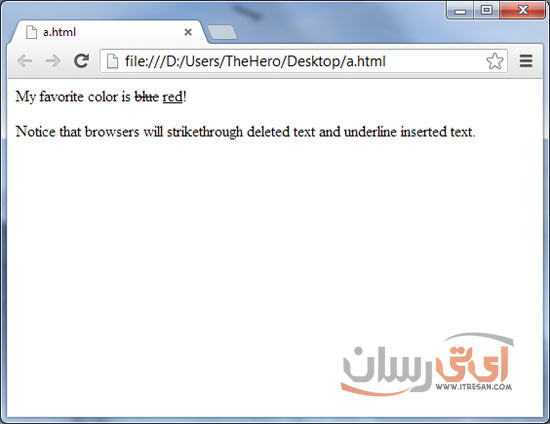
< p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
< p>Notice that browsers will strikethrough deleted text and underline inserted text.</p>
< /body>
< /html>
نتیجه:

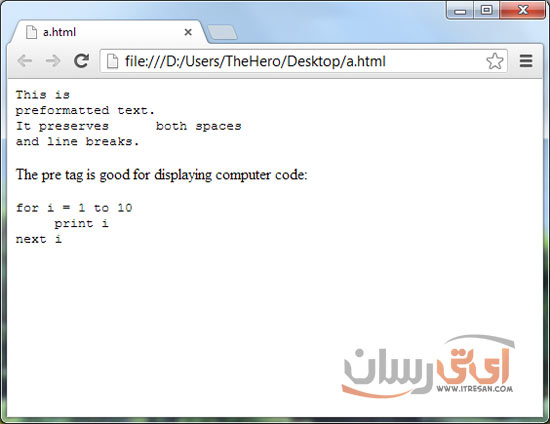
مثال 3:
< html>
< body>
< pre>
This is
preformatted text.
It preserves both spaces
and line breaks.
< /pre>
< p>The pre tag is good for displaying computer code:</p>
< pre>
for i = 1 to 10
print i
next i
< /pre>
< /body>
< /html>
نتیجه:

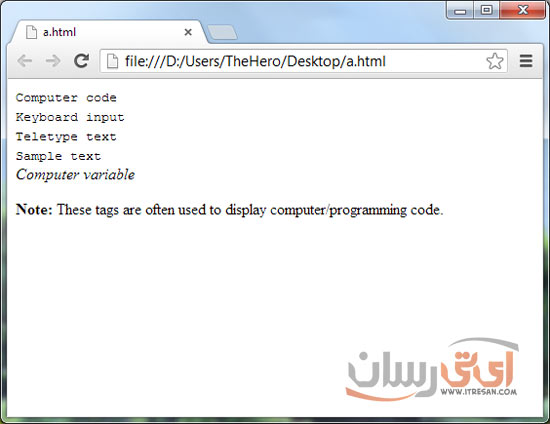
مثال 4:
< html>
< body>
< code>Computer code</code>
< br />
< kbd>Keyboard input</kbd>
< br />
< tt>Teletype text</tt>
< br />
< samp>Sample text</samp>
< br />
< var>Computer variable</var>
< br />
< p><b>Note:</b> These tags are often used to display computer/programming code.</p>
< /body>
< /html>
نتیجه:

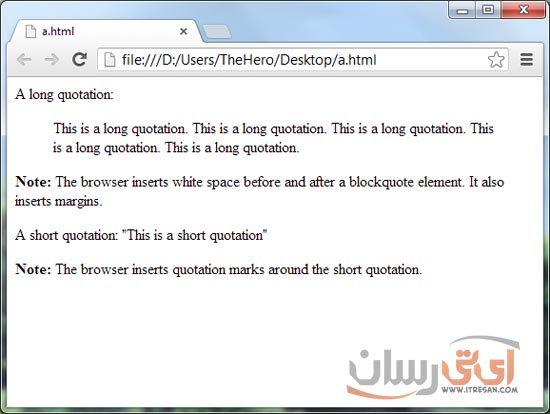
مثال 5:
< html>
< body>
A long quotation:
< blockquote>
This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation.
< /blockquote>
<p><b>Note:</b> The browser inserts white space before and after a blockquote element. It also inserts margins.</p>
A short quotation:
< q>This is a short quotation</q>
< p><b>Note:</b> The browser inserts quotation marks around the short quotation.</p>
< /body>
< /html>
نتیجه:

مثال 6:
< html>
< body>
< p>
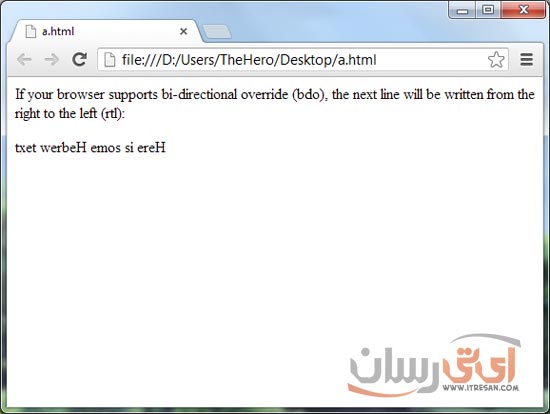
If your browser supports bi-directional override (bdo), the next line will be written from the right to the left (rtl):
< /p>
< bdo dir=”rtl”>
Here is some Hebrew text
< /bdo>
< /body>
< /html>
نتیجه: