منبع:ای تی رسان

اول از همه باید این مژده را بدهم که از این جلسه به بعد، دیگر حق ندارید کدها را کپی کنید! بلکه باید خودتان تمامش را بنویسید! البته این را برای آنهایی که حس و حال نوشتن ندارند (مثل خودم!) گفتم!
پس کپی پیست ممنوع…
تگ <font>: (تگی که نباید استفاده شود)
با استفاده از این تگ میتوان در اندازه و نوع فونت تغییر ایجاد کرد.
مثال 1:
< html>
< body>
< p>
< font size=”5″ face=”arial” color=”red”>
This paragraph is in Arial, size 5, and in red text color.
< /font>
< /p>
< p>
< font size=”3″ face=”verdana” color=”blue”>
This paragraph is in Verdana, size 3, and in blue text color.
< /font>
< /p>
< /body>
< /html>
نتیجه:

همان طور که می بینید، پاراگراف اول با فونت arial و رنگ قرمز است اما پاراگراف دوم با فونت verdana، اندازهای کوچکتر و با رنگ آبی نمایش داده شده است.
نکته:
دقت کنید که در نسخه چهارم HTML استفاده از این تگ توصیه نمیشود. علاوه بر این، در پنجمین (و جدیدترین) نسخه HTML، تگ <font> کلا از بین رفته است!
شما به عنوان یک طراح وب باید همیشه سایتهایی طراحی کنید که کاملا استاندارد باشند تا در تمام مرورگرها بدون مشکل و یکسان نمایش داده شوند. World Wide Web Consortium که یکی از وظایف آن استاندارد سازی HTML و نظارت بر آن است، به کار بردن تگ <font> را توصیه نمیکند.
پس چاره چیست؟!
چاره استفاده از “استایل شیت” هاست؛ CSS که مخفف Cascading Style Sheet است، که برای ساختاردهی و ایجاد تغییر در شیوه نمایش المانهای HTML استفاده میشوند.
در واقع برای روح و جان بخشیدن به صفحات خود، باید از CSS استفاده کنیم!
استفاده از استایلها:
CSS هم زمان با نسخه چهارم HTML معرفی شد و هدف آن، ارایه راهی بهتر برای ساختاربندی کدهای HTML بود.
کدهای CSS را به سه روش میتوان به کدهای HTML اضافه کرد:
1. قرار دادن کدهای CSS در یک فایل جداگانه.
2. قرار دادن کدهای CSS در ابتدای کدهای HTML.
3. قرار دادن کدهای CSS در داخل تگهای HTML.
از آنجایی که این آموزش، آموزش HTML است، در این قسمت تنها روش سوم را ذکر خواهم کرد و دو روش دیگر را در آموزش CSS (که در آینده ارایه خواهد شد) آموزش میدهم.
درحال حاضر شما نیازی به یادگیری دو شیوه اول و دوم ندارید!
استفاده از Style Atrributes:
این دقیقا همان روش سوم است! یعنی قرار دادن کدهای CSS در داخل تگها.
برای مثال اول تصور کنید که میخواهیم رنگ بک گراند صفحه را به “زرد” تغییر دهیم.
مثال2:
< html>
< body style=”background-color:yellow;”>
< p> Background color is YELLOW! </p>
< /body>
< /html>
و نتیجه:
حالا با هم یک بار دیگر کد بالا را بررسی میکنیم:
تنها تفاوت این کد با کدهای قبل، در تگ <body> است؛ در داخل این تگ، از یک صفت جدید به نام style استفاده کردهایم. کدهای CSS از تعداد بسیار زیادی خاصیت (Property) تشکیل شده که هر کدام وظیفه خاصی دارد. در این مثال ما از خاصیت background-color، استفاده کردهایم. این خاصیت رنگ بک گراند را تغییر میدهد.
برای اینکه رنگ بک گراند زرد شود، به خاصیت background-color مقدار yellow دادهایم.
همان طور که میبینید، استفاده از CSS بسیار ساده است!
نکته 1:
خاصیتهایی که در یک تگ بکار میبرید، تنها بر روی همان تگ و تگهایی که در داخل آن تگ قرار دارند، تاثیرگذار است و بر روی تگ های دیگر هیچ تاثیری ندارد! مثال زیر این موضوع را روشنتر میکند:
مثال 3:
< html>
< body style=”background-color:yellow;”>
< h2 style=”background-color:red;”>This is a heading</h2>
< p style=”background-color:green;”>This is a paragraph.</p>
< /body>
< /html>
نتیجه:
همانطور که مشاهده کردید، رنگ بک گراند هر کدام از سه تگ بالا با دیگری متفاوت است!
نکته 2:
دقت کنید که همانند صفتهایی که پیشتر داشیتم (مثل id)، مقادیر صفت style باید بین دو کاراکتر دابل کوتیشن قرار بگیرند.
نکته 3:
شما میتوانید در یک تگ هر تعداد خاصیت که خواستید تعریف کنید. برای این کار کافی است، بعد از هر خاصیت که نوشتید، از کاراکتر “سمی کالن” (;) استفاده کنید و بعد خاصیت بعدی را بنویسید.
گذاشتن سمی کالن را هیچ گاه فراموش نکنید!
مثال4:
< html>
< body>
< h1 style=”font-family:verdana;”>A heading</h1>
< p style=”font-family:arial;color:red;font-size:20px;”>A paragraph.</p>
< /body>
< /html>
نتیجه:

همان طور که میبینید، به طور هم زمان نوع فونت، اندازه آن و رنگ پاراگراف را تغییر دادیم.
مثال 5:
< html>
< body>
< h1 style=”text-align:center;”>Center-aligned heading</h1>
< p>This is a paragraph.</p>
< /body>
< /html>
نتیجه:

مثال 6:
< html>
< body style=”background-color:PowderBlue;”>
< h1>Look! Styles and colors</h1>
< p style=”font-family:verdana;color:red;”>
This text is in Verdana and red
< /p>
< p style=”font-family:times;color:green;”>
This text is in Times and green
< /p>
<p style=”font-size:30px;”>This text is 30 pixels high</p>
< /body>
< /html>
نتیجه:

خب یک بار دیگر خاصیتهایی که در این قسمت یاد گرفتید را با هم مرور می کنیم:
خاصیت توضیح مثال
background-color — رنگ بک گراند را مشخص می کند — background-color:red
font-family — نوع فونت را مشخص میکند — font-family:verdana
Color — رنگ فونت را مشخص می کند — color:red
font-size — اندازه فونت را مشخص می کند — font-size:20px
text-align — متن را چپ چین، راست چین یا وسط چین می کند — text-align:center
(برای راست چین شدن، مقدار right و برای چپ چین شدن، مقدار left بجای center قرار می گیرد)
نکته مهم:
استفاده از کدهای CSS در داخل تگهای HTML زمان بر است و آنقدرها کاربردی نیست.
برای درک بهتر فرض کنید، میخواهیم تمام پاراگرافهای تمام صفحههای سایت ما، دارای فونت verdana باشند. برای این کار باید در تمام تگهای <p> به کار رفته در همه صفحات وب سایتتان، از خاصیت font-family استفاده کنیم. حالا اگر تعداد پاراگرافها خیلی زیاد باشد کار سخت خواهد شد.
بهترین روش برای اضافه کردن کدهای CSS به HTML، قرار دادن کدهای CSS در داخل یک فایل جداگانه و سپس استفاده از آن فایل است. این کار باعث میشود که حجم فایل HTML شما کاهش پیدا کند!
(این روش را در آینده نزدیک بررسی خواهیم کرد)
تگها و صفت های ممنوعه!
همانطور پیش تر اشاره شد، در نسخه چهارم HTML تعدادی از تگها و صفت ها توصیه نمیشوند. به این معنی که آن تگها و صفتها در نسخه بعدی HTML (HTML 5) حذف خواهند شد و پشتیبانی نخواهند شد.
بنابراین به عنوان یک پیام ساده و واضح:
از تگ ها و صفتهایی که استفاده از آنها توصیه نمیشود، دوری کنید!
برخی از این ممنوعهها (!) در جدول زیر آورده شدهاند:
تگها توضیح
<center> — برای وسط چین کردن بکار می رود.
< font> و <basefont> — برای تعیین نوع فونت بکار می رود.
< s> و <strike> — ایجاد متنی که روی آن خط کشیده شده.
< u> — ایجاد متنی که زیر آن خط کشیده شده.
صفتها توضیح
align — تعیین نوع چینش متن (وسط چین، راست چین، چپ چین)
bgcolor — رنگ بک گراند را تعیین می کند.
color — رنگ نوشته ها را تعیین می کند.
اگر درس امروز را خوب یاد گرفته باشید، باید بتوانید بجای صفتها و تگهای بالا، به راحتی از CSS استفاده کنید.
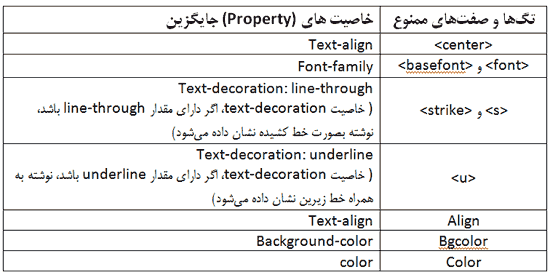
جدول زیر بیان گر این واقعیت است:

کار در خانه!
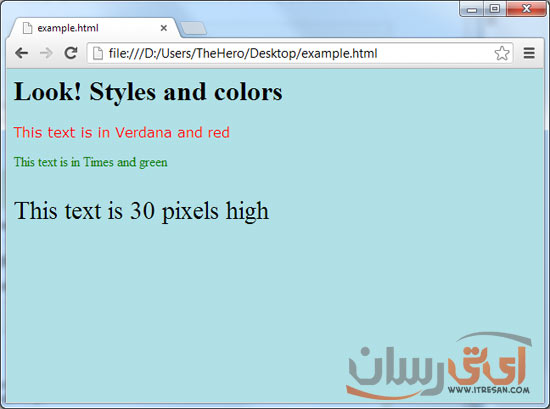
براساس آنچه تاکنون آموختید و با رعایت شرایط زیر، کدی بنویسید که نتیجه آن مشابه تصویر زیر باشد:
- کدتان باید تنها شامل سه تگ <p> و یک تگ <h1> باشد!
- تنها در داخل سه تگ از این 4 تگ مجاز هستید از کدهای CSS استفاده کنید.

جواب این تمرین را در ابتدای جلسه بعد قرار خواهم داد!
